Child-Theme (Alt tema) Nasıl Oluşturulur?
Bir tema oluştururken veya seçerken, birçok seçeneğiniz bulunmaktadır. Örneğin, temanız bir veya iki sütunlu bir düzene sahip olabilir, hangi cihazların veya kullanıcı eylemlerinin içeriği görünür hale getireceğini belirleyebilir, özel tipografi ve tasarım öğelerine sahip olabilir, görüntüler ve videolar dahil olmak üzere içeriği istediğiniz yerde görüntüleyebilirsiniz.
Ancak WordPress temaları sadece düzen ve tipografi ile ilgili değildir. En iyi temalar güzel görünür ve içeriğinizi ziyaretçiler için daha çekici hale getirir.
Kullanıcı deneyimi için tasarım yaptığınızdan emin olmak için bir alt tema oluşturmanızı tavsiye ederiz. Alt tema (Child theme), tema dosyalarınızı doğrudan düzenlemeden WordPress web sitenizin görünümünü değiştirmenize olanak tanır .
Bunun neden değerli olduğunu anlamak için öncelikle ana ve alt temalar arasındaki ilişkiyi anlamak önemlidir.
WordPress’te ana tema nedir?
Ana tema, eksiksiz bir temadır. Yani, temanın çalışması için gereken WordPress şablon dosyalarını ve varlıklarını içerir.
index.php ve style.css dosyaları (Ana tema ve stil dosyaları) gerekli olan tek şablon dosyalarıdır. Lisanslı tema ve eklentiler sık aralıklarla güncelleme yayınlamaktadır. Bir çok özellik function.php dosyası üzerine yazılır.
Alt temalar hariç tüm temalar ana temalar olarak kabul edilir. Aşağıda bir alt temanın ne olduğuna ve WordPress site sahiplerine sunduğu avantajlara daha yakından bakalım.
WordPress’te alt tema nedir?
Alt tema, ana temanın görünümünü, hissini ve işlevlerini miras alan bir alt temadır. Alt temada değişiklik yaptığınızda, bunlar ana temanın dosyalarından ayrı tutulur.
Alt Tema Oluşturmanın Faydaları
Birincisi ve en önemlisi, bir alt tema oluşturmak, özelleştirmelerinizi kaybetmeden ana temayı güncellemenize olanak tanır. Alt tema olmadan, tema dosyalarınızı doğrudan düzenlemeniz gerekir ve temayı her güncellediğinizde özelleştirmeleriniz kaybolur. Sonuç olarak, imkansız bir seçimle karşı karşıya kalırsınız: ya büyük bir güvenlik riski olan temanızı güncel tutmayı ya da özelleştirmelerinizi ve bunları oluşturmak için harcadığınız zamanı kaybedersiniz.
Bir alt tema oluşturmanın ve özelleştirmenin diğer iki faydası ilkiyle ilgilidir. Bu değişiklikleri temanızdan ayrı bir klasörde tutmak, onları çoğaltmayı veya bir siteden diğerine taşımayı kolaylaştırır.
Ayrıca, düşük riskli bir ortamda tema geliştirme hakkında bilgi edinmeye ve bunlarla uğraşmaya başlamanızı sağlar. Alt temanızı özelleştirmeye başlarsanız ve bir şeyler ters giderse veya memnun kalmazsanız alt temayı devre dışı bırakabilirsiniz. Bu, ana temayı ve web sitenizi olduğu gibi geri yükleyecektir.
Bununla birlikte, bir çocuk teması oluşturmak her zaman en iyi seçenek değildir. Çoğunlukla özel CSS ekliyorsanız, bir alt tema oluşturmak idealdir. Ancak temanın işlevselliğinde kapsamlı özelleştirmeler yapıyorsanız, bir ana tema oluşturmanız veya daha sonra hemen düzenleyebileceğiniz mevcut bir alt temaya sahip bir seçenek belirlemeniz daha iyi olacaktır.
Artık bir alt tema oluşturmak ve özelleştirmek için faydalarını ve ideal kullanım örneklerini anladığımıza göre, aşağıdaki süreci inceleyelim.
Adım 1: Bir alt tema klasörü oluşturun
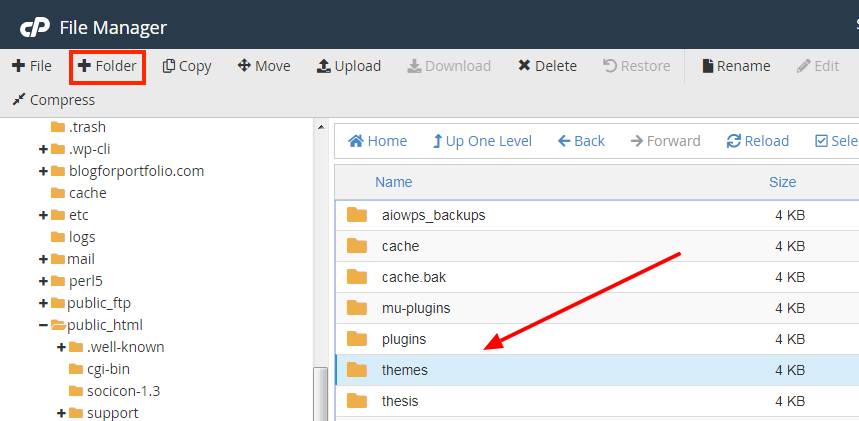
İlk olarak, alt temanızın tüm şablon dosyalarını ve varlıklarını yerleştirebileceğiniz bir klasör oluşturmak isteyeceksiniz. Bu klasörü oluşturmak için WordPress barındırma sağlayıcınızın kontrol panelindeki Dosya Yöneticisini kullanabilir ya da FTP ile bağlantı sağlayabilirsiniz.
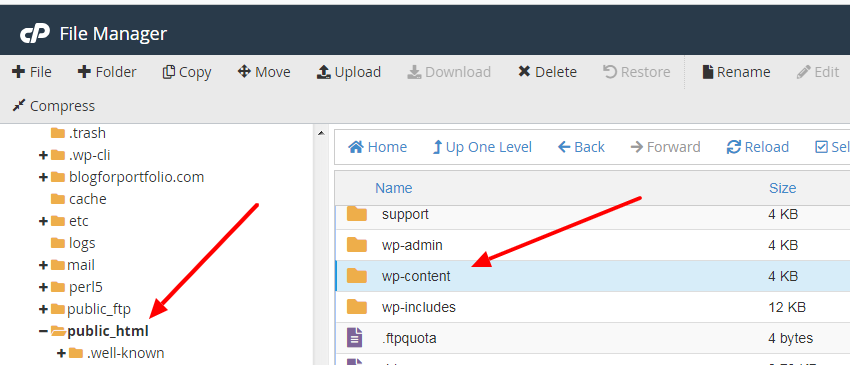
Dosya Yöneticisini açtıktan sonra public_html klasörünü tıklayın ardından wp-content klasörüne tıklayın.

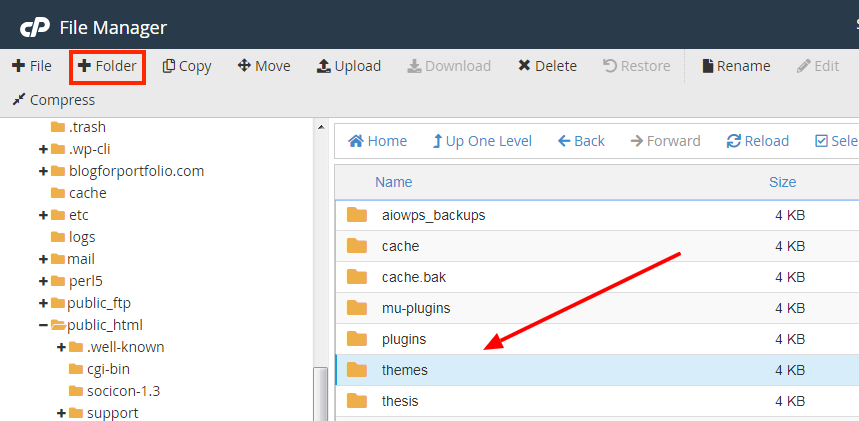
“Themes(Temalar)” klasörünü açın ardından , ekranın üst kısmındaki araç çubuğundan +Klasör’ü tıklayın.
Bu klasörü ana temanın adını kullanarak adlandırın ve sonuna “-child” ekleyin. Dolayısıyla, Yirmi Yirmi Bir’in alt temasını oluşturuyorsanız, klasöre “yirmi yirmi bir-child” adını verirsiniz.
Bu klasör, alt temanızın dizini olacaktır. (Ana tema ile aynı ismi vermeye özen gösteriniz Örn: SubTheme ve SubTheme-child)

Adım 2: Alt temanız için bir stil sayfası oluşturun.
Ardından, alt temanız için tüm CSS kurallarını ve bildirimlerini içeren bir stil sayfası dosyası oluşturmanız gerekir. Bunu yapmak için yeni bir metin dosyası oluşturun ve “style.css” olarak adlandırın.
Stil sayfasının gerçekten çalışabilmesi için dosyanın en üstüne gerekli bir başlık yorumunu eklemeniz gerekecek. Bu yorum, belirli bir ana temaya sahip bir alt tema olduğu da dahil olmak üzere alt tema hakkında temel bilgileri içerir.
Gerekli olan sadece iki şey eklemeniz gerekir: tema adı ve şablon (yani ana temanın adı). Açıklama, yazar adı, sürüm ve etiketler dahil olmak üzere diğer bilgileri ekleyebilirsiniz. Alt temanızı yayınlayacak veya satacaksanız bu ek ayrıntılar önemlidir.
Twenty Twenty-One alt teması için tam bir başlık yorumu örneği:
/*
Theme Name: Twenty Twenty-One
Theme URI: https://example.com/twenty-twenty-one-child/
Description: Twenty Twenty-One Child Theme
Author: Anna Fitzgerald
Author URI: https://example.com
Template: twentytwentyone
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: two-column, responsive-layout
Text Domain: twentytwentyonechild
*/ Yorum satırlarına lütfen dikkat edin. Bunlar, bu kodun CSS’de yorum olarak geçmektedir dolayısıyla WordPress’in hata almasına neden olabilirsininiz.
Adım 3: Function.php ekleme
Stil dosyalarını etkinleştirmek ve daha sonra üzerine bol bol geliştirmeler yapacağımız function.php dosyasını oluşturalım.
Bunu yapmak için alt temanızın dizininde başka bir dosya oluşturun. “functions.php” olarak adlandırın ve aşağıdaki kodu ekleyin:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>Adım 4: Chil temanızı kurun ve etkinleştirin.
Oluşturduğumuz alt temayı sitemimize yükleyelim. Bunu normal bir tema kurulumu gibi zip olarak ya da FTP dosya yöneticisi yardımı ile “themes” içerisine yüklemeniz yeterlidir.
Dosyayı yüklemek için WordPress kontrol panelinize gidin ve Görünüm > Temalar > Yükle seçeneğine tıklayın . Ardından, alt temanızın dizinini seçin.

Bu kadar!